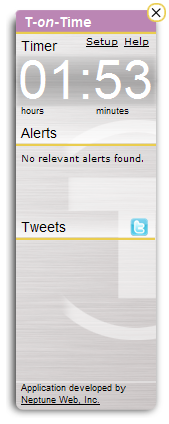
 Neptune Web recently submitted an entry to the MassDOT Developer's Challenge. You can read about our entry, T-on-Time, at /mbta.
Neptune Web recently submitted an entry to the MassDOT Developer's Challenge. You can read about our entry, T-on-Time, at /mbta.
We chose to develop the application using Adobe AIR, for the following reasons;
We wanted a widget style format, because the application needs to be always-present (the point of it is to constantly keep you aware of your uncoming train while at work). We did not want to clutter the desktop with stand-alone applications. We looked at various widget toolkits such as Yahoo! widgets and Mac's Dashboard widgets, but they were all too closed format to be able to distribute easily. We didn't want to learn a new language because of the short time line. All the platforms worked once you downloaded the widget platform they offered, but who really wants to download a huge Yahoo! or Google software filled with all kinds of ads and marketing tracking? It's really a challenge to distribute your application when you need to overcome a barrier like that.
Adobe Air was our choice mostly because Adobe has a certain reputation of open-ness (think PDF which has the reputation to be entirely non-proprietary) that the other widget platforms didn't offer. Adobe keeps it really simple, and makes it very straightforward to get a quick desktop application up and running. And, you don't have to learn any new technologies.
If you are web developer, then all the tricks you mastered with Javascript, HTML and CSS work within AIR. You will really feel comfortable on the platform, with the only difference being that you are programming for the desktop. A pop up window is as simple as creating a link with a window.open() function, just like you do on the web. You do need to run the runtime each time you modify your program, but I pretty quickly figured out you could add a "reload" link to every screen, which allows you to reload your application without running the environment from a DOS prompt.
One very nice thing about this type of development is browser bugs are a thing of the past. Well, mostly at least. It's just that only a single "browser" (Safari Web Kit) needs to be targeted, making the HTML/CSS debugging process very, very short. T-on-Time was a moderately complex CSS layout, but after getting it working on a PC it ran without flaw on Mac OSX. I was quite (happily) surprised by this. Good thing because I didn't have time to fix bugs with the deadline anyway! I would recommend not to get too lazy with these types of layout bugs, however, since applications written in AIR can quite easily be ported to the web - and someone will probably ask for a web version! Porting to the web will mean switching out any proprietary desktop-only extensions you may have used.
In addition to your standard HTML/CSS and Javascript, AIR provides Javascript extensions which allows you to save user information in a small, SQL-Lite database. You can query the database just like you do in a PHP or ASP environment.
One final comment about the platform - there are many cases today where restrictions to remote web resources prevent you from developing the applications you want to. For example, many web services can't be directly accessed through Javascript XMLHTTPRequest objects, which force you to proxy them back through the website of origin. This can get you into trouble with rate restrictions, such as Twitter's rate limitations on number of requests per hour, which will all come from a single IP address. It's much nicer to distribute your application to users and have them request the resource, limiting the impact a single IP has on an external site or service.
Overall this is a great platform. It really brings the web back "home". Although I do miss testing my applications using Firebug, I don't miss having to spend half my time on incredibly annoying IE6 css layout bugs.